Type: Article -> Category: Actionable AI
How to Create an AI Sprite Sheet
A Step-by-Step Guide for Game Developers

Publish Date: Last Updated: 13th January 2026
Author: nick smith- With the help of GROK3
If you’re searching for a foolproof, one-click solution to create sprite sheets with AI, brace yourself for a bit of disappointment. While artificial intelligence has made incredible strides in generating stunning images and even animations from simple text prompts, crafting consistent, game-ready sprite sheets remains a challenge. That said, don’t lose hope just yet! With the right approach, tools, and a sprinkle of patience, you can learn how to create an AI sprite sheet that works for your project.
AI is advancing daily, and its ability to produce a vast array of visuals is nothing short of remarkable. However, when it comes to the precision and uniformity required for sprite sheets—those grids of character frames used in 2D games—AI still has some catching up to do. The good news? By using carefully crafted prompts and combining AI with free editing tools like Paint.NET and Cyotek Spriter, you can achieve impressive results.
In this comprehensive guide, we’ll walk you through the process of how to create an AI sprite sheet, from defining your character to assembling a polished final product. Whether you’re a game developer, pixel art enthusiast, or indie creator, this article will help you harness AI’s potential to streamline your workflow.
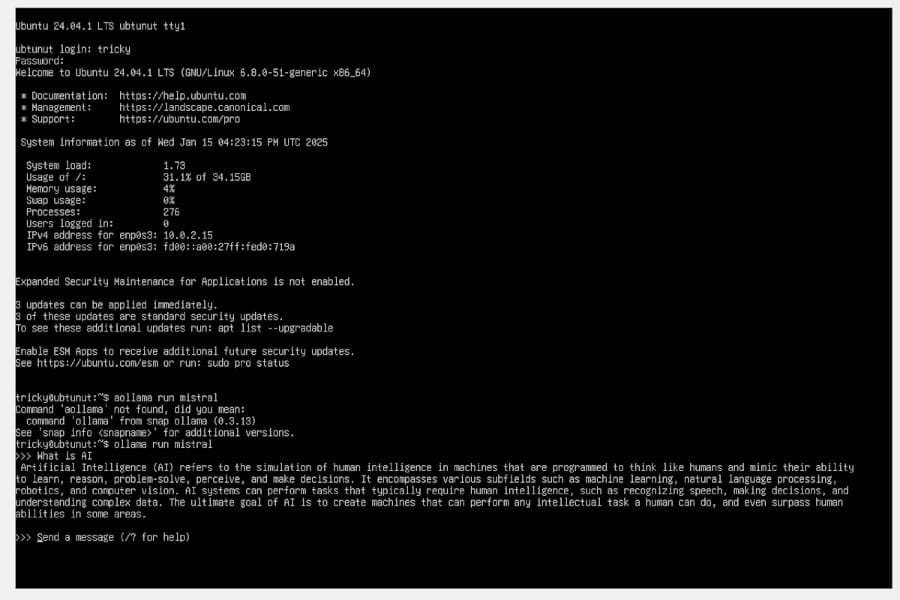
Update (28/04/25) Create local AI Sprites on a laptop or base machine. It can take many attempts to create a useful sprite sheet, and you can often find that you have hit your free credits limit on the online AI image generators. So, what if you can do this on your laptop or games machine with no limits or restrictions? In our latest article we show you how to load your own local AI image generator and create images within seconds. However, there are some minimum requirements that you will have to meet before you can do this. You must have a GPU with a min of 6GIG ram and supports CUDA. If you are running a Intel graphics card, then there are alternatives out there which we are currently exploring.
Why is this relevant to Sprite animation?
Once you have found the right model that works for you, it can then be trained by your own data to give more consistent results. This will allow you to build a better Sprite sheet over time which could dramatically speed up your development time.
What Is a Sprite Sheet, and Why Use AI?
Before diving into the "how," let’s clarify the "what." A sprite sheet is a single image file containing multiple frames of a character or object, typically arranged in a grid. Each frame represents a different pose or animation state—like walking, jumping, or attacking—that game engines like Unity or Godot use to bring your creations to life.
Traditionally, artists painstakingly draw each frame by hand. So why use AI? Simple: speed and inspiration. AI can generate character designs and animation frames in minutes, saving you hours of initial sketching. The catch? You’ll still need to refine the output for consistency—a small price to pay for the time saved.
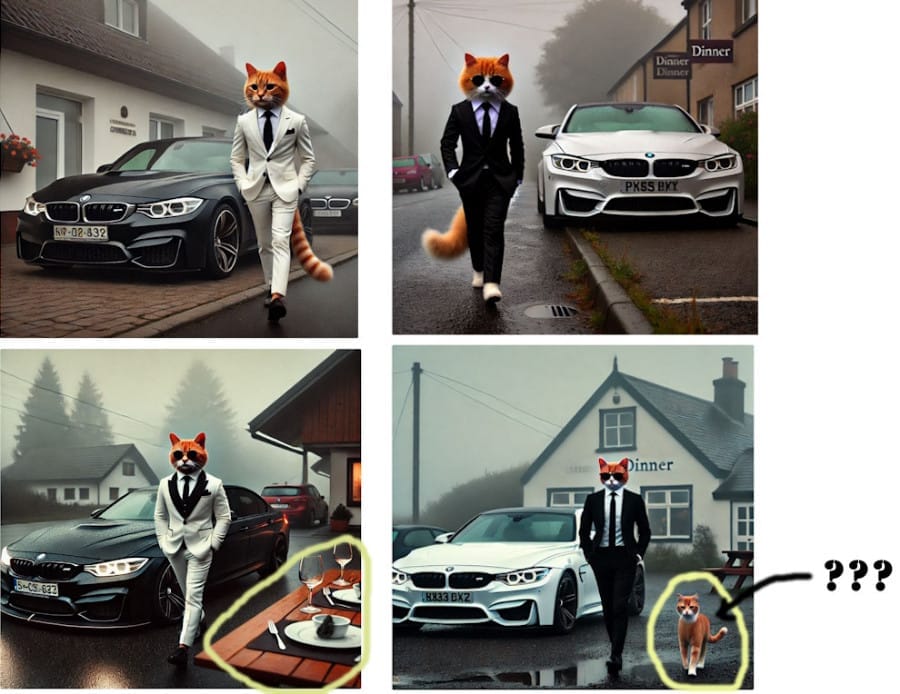
The kind of results you can expect to get using popular AI Image generators
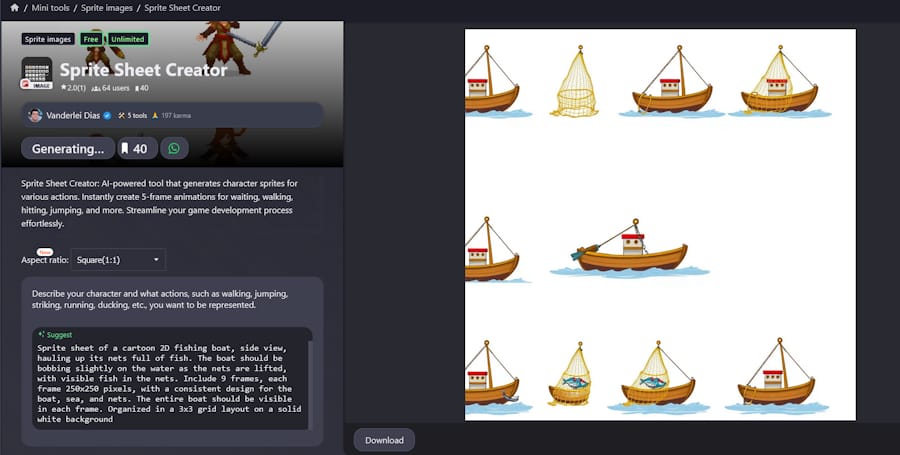
Text used to create Sprite Sheet
Sprite sheet of a cartoon 2D fishing boat, side view, hauling up its nets full of fish. The boat should be bobbing slightly on the water as the nets are lifted, with visible fish in the nets. Include 9 frames, each frame 250x250 pixels, with a consistent design for the boat, sea, and nets. The entire boat should be visible in each frame. Organized in a 3x3 grid layout on a solid white background
Sprite Sheet Created using OPEN AI
Sprite Sheet create with BING AI
Sprite Sheet created with GROK AI
Sprite Sheet created with Deep AI
Sprite Sheet created with CHAT GTP
Sprite Sheet created with EASY-PEASY
Step 1: Plan Your Sprite Sheet
The first step in learning how to create an AI sprite sheet is planning. AI thrives on clear instructions, so define your needs upfront:
- Character Concept: Who or what is your character? A futuristic cyborg? A fantasy elf? Nail down their look—clothing, colors, and accessories.
- Animation Types: What movements do you need? Common options include idle (standing still), walking, jumping, and attacking.
- Art Style: Pixel art? Cartoonish? Semi-realistic? This guides the AI’s output.
- Frame Size: For pixel art, 32x32 or 64x64 pixels are standard. Larger games might use 128x128 or more.
- Frame Count: How many frames per animation? A walking cycle might need 4–6 frames, while an idle pose might need 2–3.
Write this down. A clear plan ensures your AI-generated sprites align with your vision.
Step 2: Choose the Best AI Tools for Sprite Sheets
Not all AI tools are equal when it comes to sprite sheet creation. Here’s a rundown of the best options to help you create an AI sprite sheet:
Text-to-Image AI
- Stable Diffusion: Highly customizable and ideal for generating consistent frames if you tweak prompts and use extensions like ControlNet.
- MidJourney: Perfect for creating detailed character concepts, though it’s less suited for multi-frame sprite sheets.
- DALL-E: Great for brainstorming designs but lacks the precision needed for animation grids.
Specialized Game Art Tools
- Runway ML: Offers image generation and editing features to refine AI outputs.
- PixelMe: Focuses on pixel art, making it a solid choice for retro-style sprite sheets.
Why Not Rely on AI Alone?
While these tools can generate stunning visuals, they often struggle with the uniformity sprite sheets demand. That’s why combining AI with manual editing is key—a point we’ll revisit later.
Step 3: Craft the Perfect Prompt
The secret to how to create an AI sprite sheet lies in your prompt. AI tools like Stable Diffusion rely on detailed text inputs to produce usable results. Here’s a formula to get you started:
Prompt Structure
- Character Description: “A steampunk robot with brass gears and a top hat.”
- Pose/Action: “Walking animation, 4 frames, side profile.”
- Style Details: “Pixel art, 32x32 pixels, retro game aesthetic, sharp outlines.”
- Format: “Arranged in a grid, transparent background.”
Example Prompt
“Generate a sprite sheet for a steampunk robot with brass gears and a top hat in pixel art style. Include 4 frames of a walking animation (side view) and 3 frames of an idle pose. Each frame is 32x32 pixels, with clean outlines and a transparent background, organized in a grid.”
Pro Tips
- Be specific about style and perspective (e.g., “isometric” or “side view”).
- Use negative prompts if supported (e.g., “no blurry edges, no modern elements”).
- Generate one frame first to test the design before requesting multiples.
Step 4: Generate Your Initial Frames
AI rarely spits out a perfect sprite sheet in one go. Instead, focus on generating individual frames or a base design:
- Single Design First: Start with a static character image (e.g., “Steampunk robot standing, side view, 32x32 pixel art”). Refine this before moving to animations.
- Frame-by-Frame: Use prompts like “Frame 1: Steampunk robot walking, left leg forward” and “Frame 2: Steampunk robot walking, right leg forward.”
- Consistency Trick: In Stable Diffusion, use the img2img feature to base new frames on the first, ensuring visual coherence.
Patience is key here—expect some trial and error.
Step 5: Assemble Your Sprite Sheet
Once you’ve got your frames, it’s time to combine them into a sprite sheet. Here’s how:
Free Tools for Assembly
- Paint.NET: A lightweight, free image editor for arranging frames into a grid. Use layers to align them perfectly.
- Cyotek Spriter: Another free tool designed specifically for sprite sheet creation—import your frames, set the grid, and export.
- Aseprite: Affordable and popular among pixel artists, it’s great for both assembling and animating sprite sheets.
Steps
- Open your frames in the software.
- Create a canvas sized for your grid (e.g., 128x32 pixels for four 32x32 walking frames).
- Place each frame in its spot with equal spacing.
- Export as a PNG with a transparent background.
Step 6: Refine and Test Your Sprite Sheet
Your AI-generated sprite sheet might need some polish:
- Check Consistency: Are colors, sizes, and outlines uniform? Fix discrepancies in Paint.NET or Aseprite.
- Test Animations: Import the sheet into a game engine (Unity, Godot) or animation tool (Aseprite) to see how it flows.
- Edit as Needed: Use AI’s inpainting features or manual touch-ups to correct flaws.
Step 7: Advanced Techniques for Better Results
Want to level up how you create an AI sprite sheet? Try these:
- ControlNet: A Stable Diffusion add-on for precise pose control—ideal for animation frames.
- Fine-Tuning: Train Stable Diffusion on your character design for consistent outputs.
- Hybrid Approach: Use AI for inspiration, then hand-draw frames in Aseprite for ultimate control.
Why AI Isn’t Perfect (Yet)
AI’s strength is speed and creativity, but its weakness is precision. Sprite sheets require exact alignment and frame-to-frame consistency—areas where human oversight still reigns supreme. Think of AI as a co-creator: it gets you 80% there, and you handle the final 20%.
AI Aprite Sheet How To Guides on YouTube.
YouTube is a great place to find additional help of creating AI Sprite Sheets. Below is a sample of Tutorials available on YouTube.

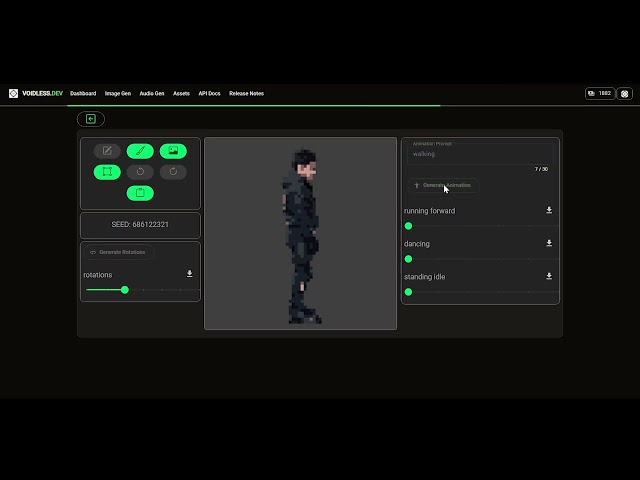
Generate AI Sprite Sheet Animations
YouTube Channel: VoidlessDev

AI Character Consistency Secrets | Multiple Characters Full Guide
YouTube Channel: Snowball AI

Create Jaw-Dropping Pixel Art Sprites Instantly Using These Free AI Tools!
YouTube Channel: Kwebby Digital

Using AI to Generate Game Assets For Free (3D & 2D)
YouTube Channel: semikoder
Final Thoughts: How to Create an AI Sprite Sheet Successfully
Mastering how to create an AI sprite sheet is about blending technology with artistry. Start with a solid plan, choose the right AI tools (like Stable Diffusion or MidJourney), craft detailed prompts, and finish with free editors like Paint.NET or Cyotek Spriter. The result? A sprite sheet that’s both unique and functional for your game.
As AI continues to evolve—especially in 2025 and beyond—this process will only get easier. For now, embrace the hybrid workflow, and you’ll be animating characters in no time. Ready to give it a shot? Share your creations or questions below—we’d love to hear how it goes!
Latest Actionable AI Articles
AI Questions and Answers section for How to Create an AI Sprite Sheet: A Step-by-Step Guide for Game Developers
Welcome to a new feature where you can interact with our AI called Jeannie. You can ask her anything relating to this article. If this feature is available, you should see a small genie lamp above this text. Click on the lamp to start a chat or view the following questions that Jeannie has answered relating to How to Create an AI Sprite Sheet: A Step-by-Step Guide for Game Developers.
Be the first to ask our Jeannie AI a question about this article
Look for the gold latern at the bottom right of your screen and click on it to enable Jeannie AI Chat.
Type: Article -> Category: Actionable AI